- Hello & Welcome -
Thank you for stopping by to see what I've created here. I just wanted to hello and give a little introduction before you went on your way through the rest of my site. My name is Nate Moscato, I am 42 years old, residing in Clearwater, Florida (born and raised where others come for vacation), and progressing as a Web Developer for a little over two years now. I started out with the front end ideas, but recently tried getting into more of the back end concepts, mainly Laravel and what that framework has in hiding.
A Dive Inside...

I am on a journey to grow my creativity in the ways of web design by producing manageable, cleanly written code, alongside responsive and intriguing websites. The sections covering my Education and Projects gives more on my schooling and creations. After 24 years in restaraunts, I thought pursuing something new could be refreshing, so I took to Computer Science. A more in depth look into that portion can be found down in my Work section if you'd like.
Skill sets gathered and obtained over the years can be seen through my collection of Qualities. Although not all are listed, you can get an idea of some abilities possessed. If you would like to Contact me, please do so through any means listed down below. There is a .pdf version of my resume down with my media and contact links as well. My intentions are not to take over the world, but merely to create a comfortable life while building creative and engaging products.
Educational Value...
I returned to school in the Spring of 2016 and began taking classes at St. Petersburg College. I enrolled in the Computer Science program to learn how to code. A few semesters in I had my first class involving the creation of websites. The creativity of design, potential freedom of work schedule, possible income, and change of scenery is what grabbed my attention.
After a little experimentaion, I switched my course track to accomidate Web Development. I had never done, or thought about doing, any kind of previous coding. I gravitated towards the idea that technology is only gaining traction, and it would be a solid field to get into. Everybody needs a website right? After two and a half years of a part time class schedule, to go along with a full time work one, I finished my Associate in Science and a certification in Web Development. Now I pursue it as a new career while also continuing to learn.
 Associate in Science
Associate in Science
 Web Development
Web Development
Projects Created...
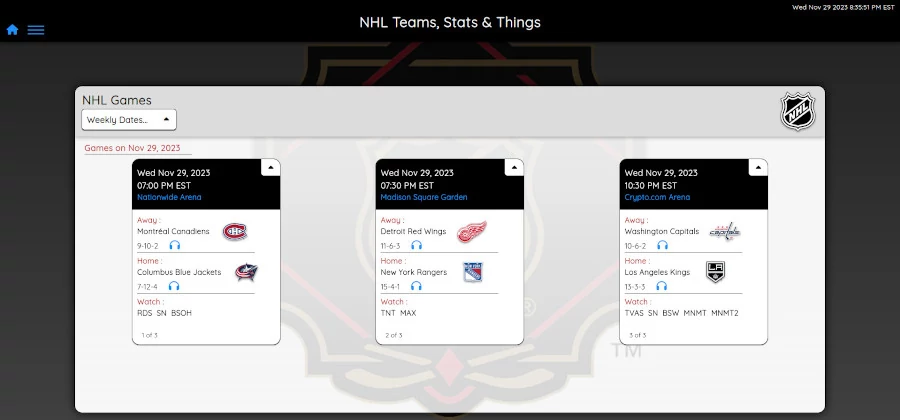
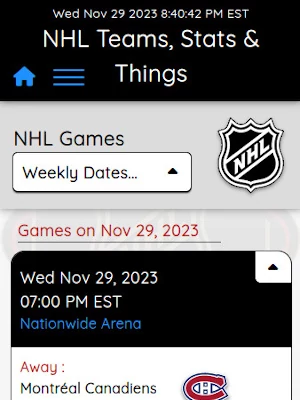
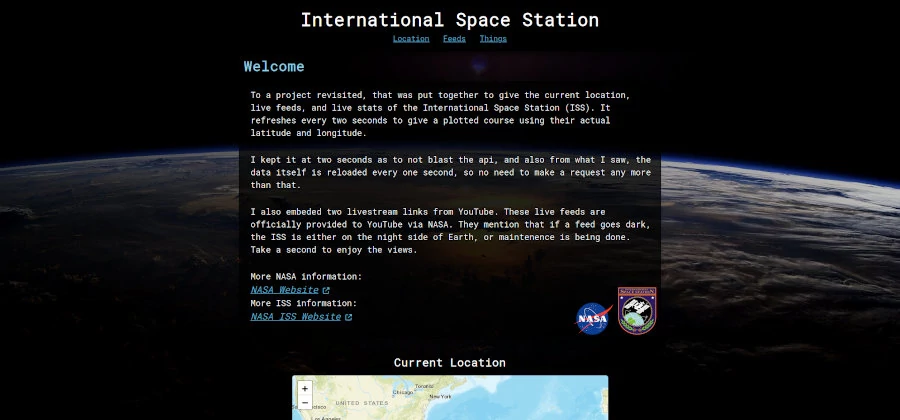
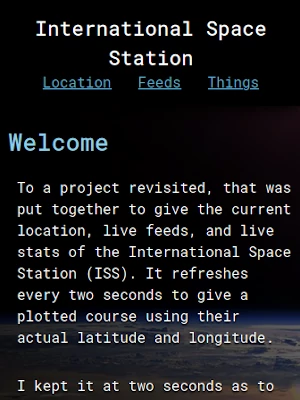
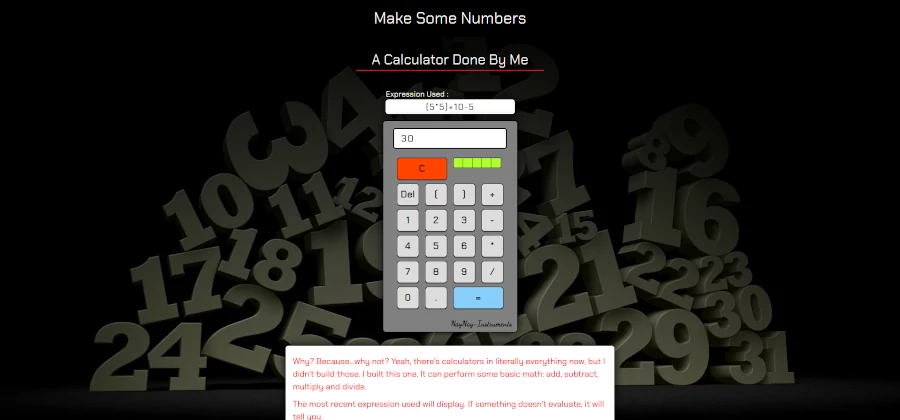
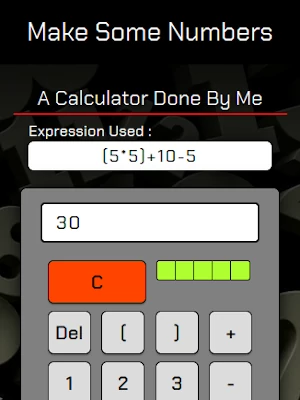
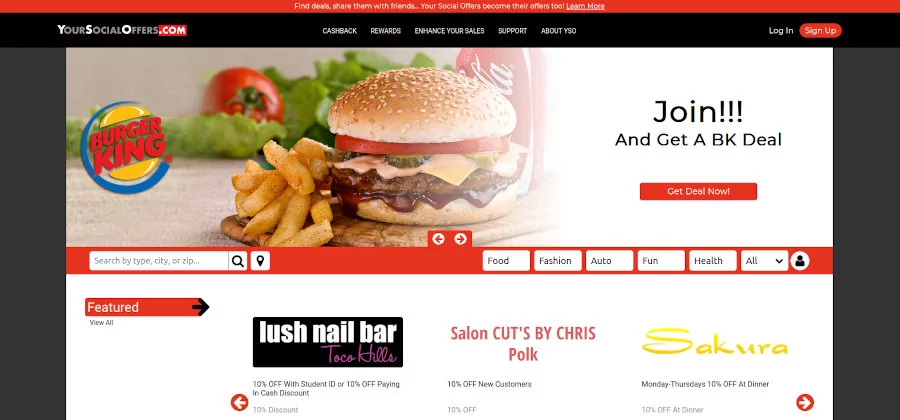
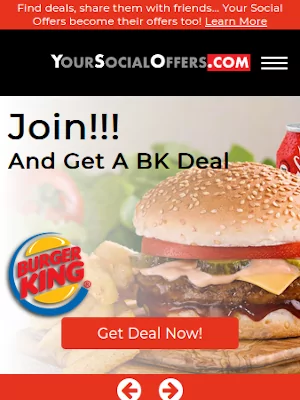
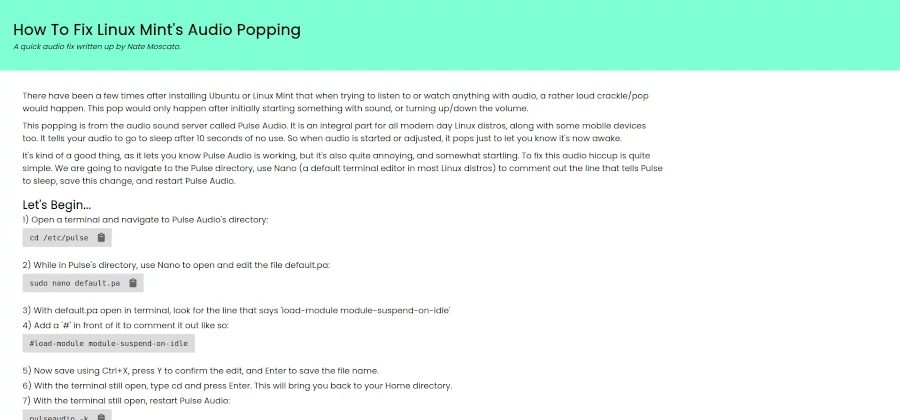
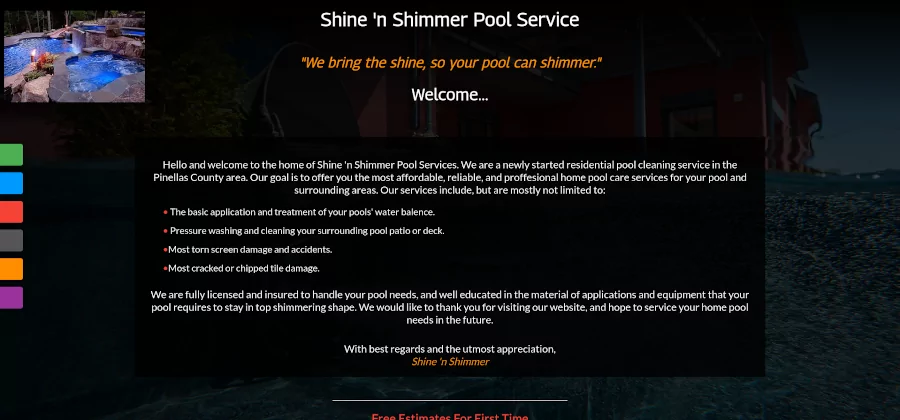
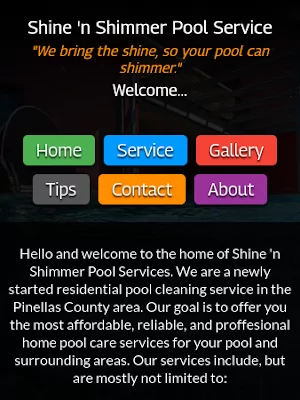
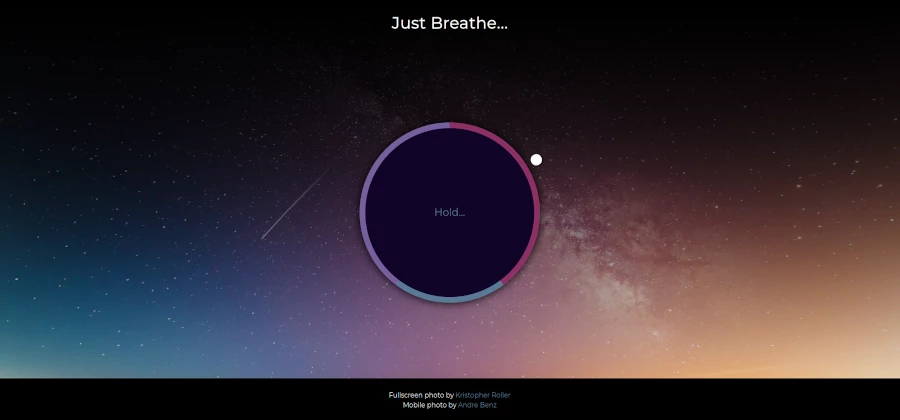
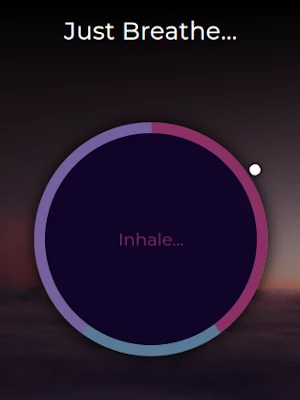
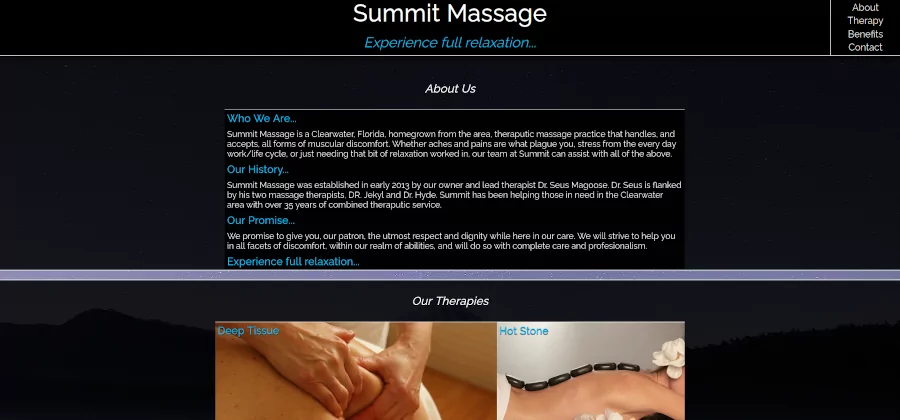
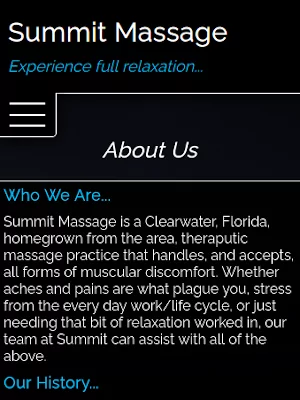
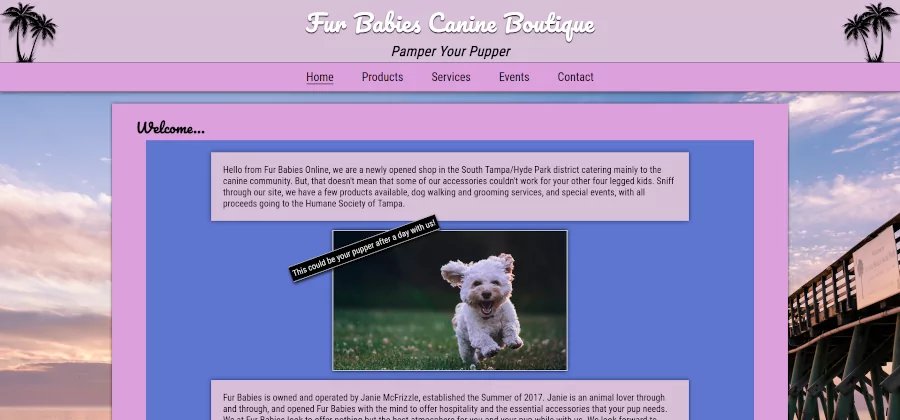
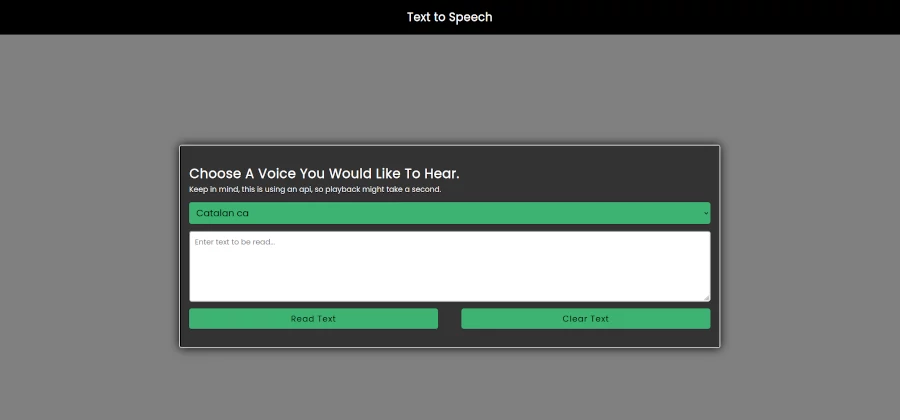
The stack used to build this site here is HTML, CSS and vanilla JavaScript. Shown below are a few of the projects that I've also built. You can flip through each slide and if you'd like to visit one, just click on its picture. For the carousel-like effect that contains the projects, I used a JavaScript library called Glider.js. It's extremely lightweight with smooth transitions, a nice selection of options, and very mobile friendly. It's not a true carousel as it doesn't have infinate looping, but it's a super nice alternative.
NHL Things and Your Social Offers are set up and hosted using Hostinger . This portfolio, and my other projects that are shown, are hosted using GitHub Pages. All source code can be found through my GitHub link here or the link at the bottom of the page in my Contacts.
A History Of Work...
I have 24 years in the restaurant industry, most served with the same company. When I started in restaurants at 16, I was bussing tables for the first four years. After a fluke of someone calling in sick one evening, and me filling in for that night, I was moved to the kitchen. I quickly learned all the skills needed to smash through the ranks.
Ten years later, I was awarded the first kitchen directly under my management at the Brandon, Florida location. My staff and I proceeded to set record numbers in multiple categories for the next five years while I was there. My last stop was Sarasota, Florida, where my staff and I again set record numbers for the next two years. While doing so, we were also a test kitchen, and one of the top "Manager in Training" locations.
I returned to the Tampa Bay area and decided to go back to school, attending St. Petersburg College. I continued on in kitchen work as a lead cook for a country club in Countryside, Florida. Upon completing my A.S., and a little bit of searching, I landed my first development role as a Front End Developer for a local marketing group.
-
Web Developer Pennexx Foods05/2021 - 03/2023
Front End Developer for a marketing group located in Clearwater, FL. Tasked with building out their prototype coupon delivery app called Your Social Offers. I transitioned into a back end role to rebuild the same app using Laravel, a PHP framework. A large amount of this application is first time uses for me with these concepts and ideas. A homepage template was used to get a general idea, but I was also allowed to be creative on a majority of it.
-
Lead Cook Countryside Country Club02/2018 - 05/2021
Assist in the daily setup and operations of the corporate kitchen at the Countryside Country Club located in Clearwater, FL. Our daily operations include catering to large events, weddings, parties, and celebrations. Along with cooking for members and golfers that pass through for the day.
-
Line Cook Carrabba’s Italian Grill01/2015 - 02/2018
Assist in the daily routines of opening and operating a corporate kitchen for Carrabba’s Italian Grill, located in St. Petersburg, FL. Including but not limited to scheduling, ordering, and organization of the kitchen.
-
Kitchen Manager Carrabba’s Italian Grill01/2010 - 01/2015
Responsible for the main operations of my second multi-million dollar kitchen for Carrabba’s Italian Grill, located in Sarasota, FL. Duties including, but not limited to, scheduling, price watching and ordering for multiple deliveries on a weekly basis, cleanliness, organization, and continuous motivation for my staff, also setting record financial numbers.
-
Kitchen Manager Carrabba’s Italian Grill04/2005 - 01/2010
Responsible for the main operations of my first multi-million dollar kitchen for Carrabba’s Italian Grill, located in Brandon, FL. Duties including but not limited to, scheduling, price watching and ordering for multiple deliveries on a weekly basis, cleanliness, organization, and continuous motivation for my staff while setting record financial numbers.
-
Line Cook Carrabba’s Italian Grill04/1997 - 04/2005
Assist in the daily routines of opening and operating a corporate kitchen for Carrabba’s Italian Grill, located in Clearwater, FL. Duties being learned at the time included, but not limited to, scheduling, ordering, cleanliness and organization of the kitchen.
Skills Possessed...
Below is a gathering of some of the technical abilities on hand. Some have been used more than others, but all have played a part in my journey through development so far. There's a few that I've tinkered with, but not to too much of an extent. I'm quite sure those will be back around, and more along the way.
-
CSS

-
GitHub

-
Glider.js

-
Google Maps API

-
HTML

-
JavaScript

-
jQuery

-
Laravel

-
Leaflet.js Maps

-
Linux

-
MySQL

-
PHP

-
phpMyAdmin

-
Tailwind

-
VS Code

Ways Of Contact...
If you would like to contact me, by all means, please do. Check out some of my codebase and projects on GitHub, drop by LinkedIn, or send an email my way. If you'd like, you can grab my resume below too.
I am open to, and very interested in, any job opportunities available
or interests in communication. Feedback of any kind would be of great
value too. I very much appreciate your time in stopping by and taking
a look at what I've created.
Thank you frens and fly safe o7,
Nate Moscato.